| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 이메일주소
- 목차만들기
- 리눅스
- 유효성
- crontab
- php
- 트랜젝션
- js
- 핑
- 포트
- codeigniter
- python
- 정규표현식
- sp_who
- pingtest
- 메일
- MYSQL
- vscode
- 문자열
- port
- jquery
- erp
- ping
- 더존ERP
- sendmail
- 자바스크립트
- 정규식
- MSSQL
- JavaScript
- 핑테스트
- Today
- Total
ioerror
Vue + Codeigniter 연동하기 본문
Codeigniter는 설치가 된 것으로 간주하고, Vue 설치과 연동 과정만 포스팅함.
1. node.js 설치
node.js 사이트에서 설치 파일을 다운로드 받아서 설치한다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. Vue.js 설치 및 프로젝트 생성
// Vue 설치
npm install -g @vue/cli
// 프로젝트 생성
vue create frontend1) 프로젝트 생성
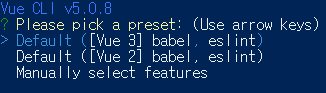
프로젝트 생성 명령 실행시 "Please pick a preset" 부분에서 3가지 옵션이 나오며, "Default ([Vue 3] babel, eslint)" 또는 "Manually select features" 를 선택한다. 이렇게 하면 옵션 선택 화면이 차례대로 나온다.
(상하 방향키로 이동하고 엔터로 선택)

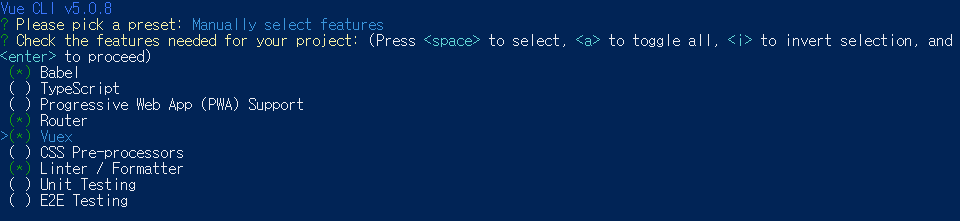
2) "Please pick a preset: Manually select features" 선택 화면
앞에서 "Manually select features"를 선택하면 Babel, TypeScript 등의 선택 화면이 나오고 설치할 항목을 스페이스바로 체크해서 선택하고 엔터로 다음 화면으로 넘어간다. Babel 과 Linter / Formatter 는 기본적으로 선택되어 있고, Router, Vuex 등를 추가 선택한다.

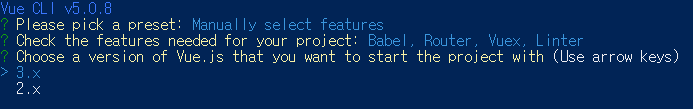
3) Vue 버전 선택 화면
버전 3.x를 선택한다.

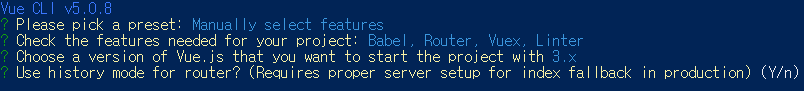
4) Use history mode for router? - 라우터 모드 선택
Vue는 기본적으로 페이지 리로드를 하지 않기 위해 hash-mode를 사용한다. (hash-mode URL: domain.com#login)
이것을 일반적인 history-mode로 사용하기 위해 "Y"를 입력한다. (history-mode URL: domain.com/login)

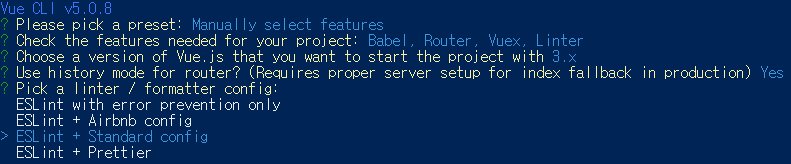
5) Pick a linter / formatter config
Linter와 Formatter 의 기본 설정을 "ESLint + Standard config"로 선택한다.

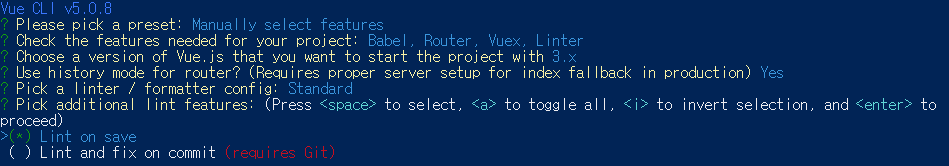
6) Lint 검사 시점 선택
저장할때 마다 검사하도록 "Lint on save" 선택

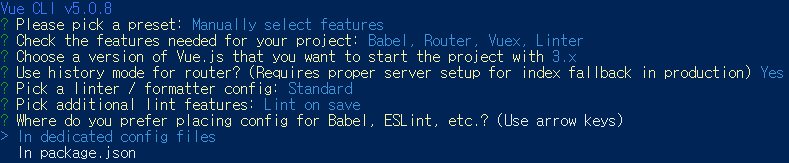
7) 지금까지 설정한 내용을 어떻게 관리 할 것인지 선택
- In dedicated config files : 개별 파일로 관리
- In package.json : package.json 파일 하나로 관리 (선택함)

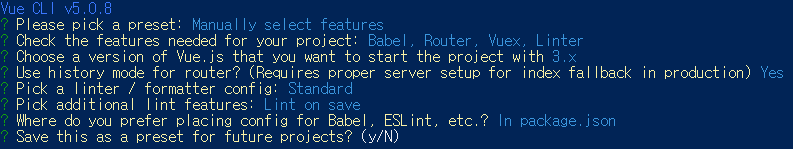
8) 지금까지 선택한 프로젝트 생성 옵션을 별도 저장 여부 확인
"y"를 선택하면 Save as preset 입력 화면이 나오고 preset 이름을 입력하면 다음에 프로젝트 생성시 "Please pick a preset" 화면에서 저장한 preset 이 표시되고 선택하면 동일한 프로젝트를 생성 할 수 있다.

9) Vue 프로젝트 설정 완료, 생성 진행
생성 완료 되면 프로젝트 폴더 안에서 npm run serve 실행
" DONE Compiled successfully in 0000ms" 메시지가 나오면 정상 생성된 것고, http://localhost:8080/ 로 접속하면 확인 가능하다.


3. Codeigniter + Vue 연동 설정
1) path 패키지 설치
npm install --save path 명령어로 path 패키지를 설치한다.
--force 옵션을 추가 하여 실행한다.
2) Vue 프로젝트 폴더 안에 vue.config.js 파일을 아래와 같이 수정한다.
const {defineConfig} = require('@vue/cli-service');
const path = require("path");
module.exports = defineConfig({
transpileDependencies: true,
// Codeigniter Home 컨트롤러에서 호출될 뷰 페이지 경로 설정
indexPath: path.resolve(__dirname, "../app/Views/frontend/index.html"),
// css, js등 정적파일(assets) 들의 경로 (codeigniter의 정적 디렉터리여야 해서)
outputDir: path.resolve(__dirname, "../public/frontend"),
publicPath: "/frontend/",
devServer: {
proxy: {
// /api/* 는 backend 서버로 프록시 시켜주기
"/api": {
target: "http://localhost:8080", // apm에서 돌릴 경우 적절하게 수정한다.
changeOrigin: true,
},
},
},
})3) Vue 프로젝트 빌드
프로젝트 폴더 안에서 npm run build 명령어 실행하여 빌드 하면 아래의 폴더와 파일이 생성된다.
- codeigniter/app/Views/frontend/index.html
- codeigniter/public/frontend/css
- codeigniter/public/frontend/js
- codeigniter/public/frontend/img
- codeigniter/public/frontend/favicon.ico
4) Codeigniter > Home 컨트롤러 수정
Home 컨트롤러의 index 메소드의 뷰 호출 경로를 수정한다.
public function index()
{
return view('frontend/index.html');
}이제 node 서버가 아닌 apm 서버 에서도 접속이 가능하다.
5) 라우터로 인한 URI 재설정
라우터를 사용하게 되면 vue 실행 페이지의 주소가 localhost/frontend 가 된다.
"localhost/" 로 하고 싶다면 먼저 Codeigniter 의 index.php 와 .htaccess 가 있는 public 폴더 백업 한다.
그리고 vue.config.js 파일의 outputDir을 "../public" 으로, publicPath를 "/" 로 설정한다.
const { defineConfig } = require('@vue/cli-service')
const path = require("path");
module.exports = defineConfig({
transpileDependencies: true,
indexPath: path.resolve(__dirname, "../app/Views/frontend/index.html"),
outputDir: path.resolve(__dirname, "../public"),
publicPath: "/",
devServer: {
proxy: {
"/api": {
target: "http://localhost:8080",
changeOrigin: true,
},
},
},
})그런 다음 npm run build 하면 public 폴더에 vue 관련 파일로 새로 생성 되고 기존 index.php 등의 파일은 삭제 된다.
여기에 백업 해놓은 Codeigniter의 index.php 파일과 .htaccess 파일을 새로 생성된 public 폴더에 저장하고 다시 빌드 하면 된다.
그런데 빌드 할때 마다 public 폴더가 새로 생성되어 index.php, .htaccess 파일을 다시 저장해야해서 쉘스크립트로 한번에 처리하도록 했다.
#!/bin/sh
npm run build
cp ../public_ci/index.php ../public/
cp ../public_ci/.htaccess ../public/build.sh 로 저장하고 실행 권한을(chmod +x build.sh) 주고 실행하면 끝.
참고 자료
Vue 설치 : 유튜브 - 개발자의품격 (https://youtu.be/b0ImUEsqaAA)
Codeigniter 연동 : 블로그 - garden715 (https://garden715.github.io/2020/06/30/codeigniter-vuejs/)
'JavaScript' 카테고리의 다른 글
| Node.js , npm 업그레이드 방법 (0) | 2022.05.05 |
|---|---|
| 엑셀의 셀좌표를 숫자 인덱싱 하기 (0) | 2022.04.23 |
| 과목별 가중치(배점)가 설정된 경우 배점 환산 점수는? (0) | 2022.04.23 |
| 분기의 n번째 월은? n월이 포함된 분기는? (0) | 2022.04.23 |
| 자주 사용하는 정규표현식 모음 (0) | 2021.09.05 |